Ohne CSS rendert der Browser eine
Tabelle ohne "Linien". Die Zeilen und Spalten werden jedoch ausgerichtet und
einheitlich dargestellt. So sind die Zellen innerhalb einer Spalte mit dem
gleichen
Abstand visualisiert. Mit CSS kann
man
dann zum Beispiel einen Rand hinzufügen.
Tabellen spielten für einen gewissen Zeitraum eine wesentliche Rolle in der Webentwicklung. Man verwendete Tabellen nicht nur, um Inhalte in Form von Zeile und Spalten darzustellen, sondern setzte Tabellen auch für die Webseitenstruktur ein. Man teilte die ganze Website in Tabellen auf und positionierte in den Zellen die individuellen Elemente der Webseite (Menü, Header, Footer etc.). Das moderne Webdesign sieht dies jedoch als einen veralteten und schlechten Stil an. Modernes Webdesign verwendet HTML-Elemente und CSS für das Layout. Tabellen können jedoch immer noch eingesetzt werden. Man fügt dann eine HTML-Tabelle ein, wenn der Inhalt tabellarisch dargestellt werden soll. Die Inhalte müssen dafür in Zeilen (eng. rows) und Spalten (eng. columns) aufgeteilt werden. Zeilen sind waagrecht angeordnet, Spalten senkrecht.

Beispiel
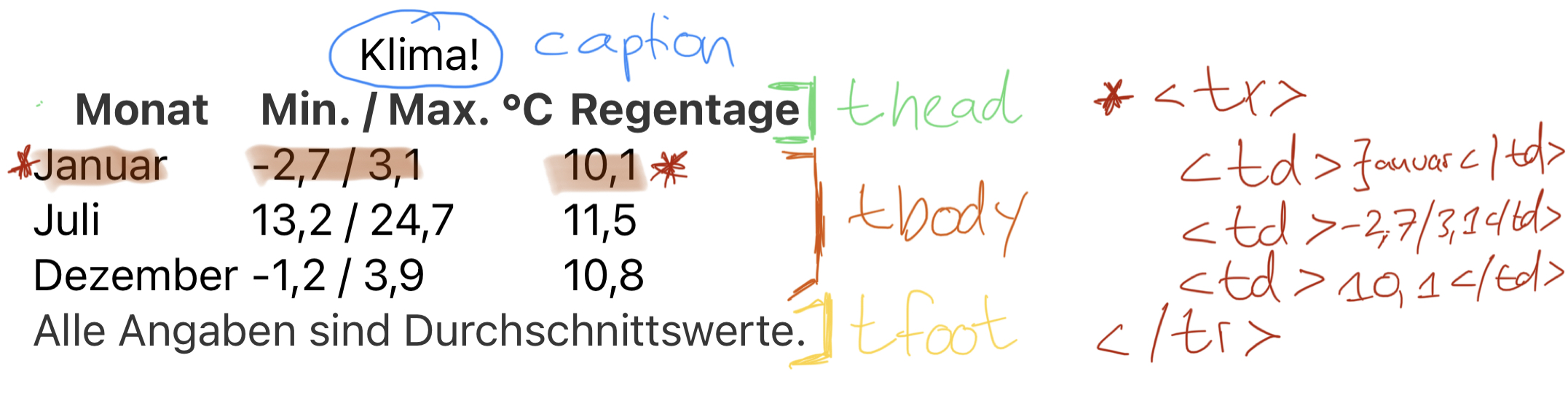
Links ist der Code zu sehen, rechts das passende Rendering.
<table>
<caption>Klima!</caption>
<thead>
<tr>
<th>Monat</th>
<th>Min. / Max. °C</th>
<th>Regentage</th>
</tr>
</thead>
<tbody>
<tr>
<td>Januar</td>
<td>-2,7 / 3,1</td>
<td>10,1</td>
</tr>
<tr>
<td>Juli</td>
<td>13,2 / 24,7</td>
<td>11,5</td>
</tr>
<tr>
<td>Dezember</td>
<td>-1,2 / 3,9</td>
<td>10,8</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">Alle Angaben sind Durchschnittswerte.</td>
</tr>
</tfoot>
</table>
| Monat | Min. / Max. °C | Regentage |
|---|---|---|
| Januar | -2,7 / 3,1 | 10,1 |
| Juli | 13,2 / 24,7 | 11,5 |
| Dezember | -1,2 / 3,9 | 10,8 |
| Alle Angaben sind Durchschnittswerte. | ||
Aufbau einer HTML-Tabelle:

The Table element: <table>
Mit dem table-Element beginnt eine Tabelle. Alle Tabellenelemente müssen innerhalb
dieses
Elements notiert werden. Es ist ein Container für Tabellenelemente.
<table>
<!-- Tabellenelemente -->
</table>Links
The Table Caption element: <caption>
Als erstes Element innerhalb des table-Elements kann man mit dem
caption-Element eine Tabellenüberschrift definieren. Das Element ist optional.
Mit
CSS kann man die Position der Tabellenüberschrift
anpassen.
<caption>
<!-- Tabellenüberschrift -->
</caption>Links
The Table Head element: <thead>
Jede Tabelle sollte semantisch gegliedert werden: Tabellenkopf (optional), Tabellenkörper
(oft verpflichtend) und Tabellenfuss (optional).
Mit thead beginnt der Tabellenkopf. Darin sollten die Spaltenüberschriften notiert
werden.
Der Browser stellt dies dann meist fett gedruckt dar.
<thead>
<!-- Tabellenkopf -->
</thead>Links
The Table Body element: <tbody>
Jede Tabelle sollte semantisch gegliedert werden: Tabellenkopf (optional), Tabellenkörper
(oft verpflichtend) und Tabellenfuss (optional).
Mit tbody beginnt der Tabellenkörper. Darin sollten sich die eigentlichen Tabellendaten
befinden.
<tbody>
<!-- Tabellenkörper -->
</tbody>Links
The Table Foot element: <tfoot>
Jede Tabelle sollte semantisch gegliedert werden: Tabellenkopf (optional), Tabellenkörper
(oft verpflichtend) und Tabellenfuss (optional).
Mit tfoot beginnt der Tabellenfuss. Darin kann sich eine Zusammenfassung der Tabelle
befinden oder zusätzliche Erklärungen.
<tfoot>
<!-- Tabellenfuss -->
</tfoot>Links
The Table Row element: <tr>
Mit dem tr-Element beginnt eine Tabellenzeile (eng. table row). Die Inhalte einer
Tabelle
(im thead, tbody und tfoot) werden immer Zeile für
Zeile
notiert. Für jede Zeile muss ein tr-Element notiert werden.
<tr>
<!-- Tabellendaten -->
</tr>Links
The Table Data Cell element: <td>
Mit dem td-Element wird der eigentliche Inhalt (table data) in einer Tabelle notiert.
Ein
td-Element wird immer innerhalb einer Zeile (tr-Element) notiert.
Jedes
td-Element entspricht einer Zelle in der entsprechende Zeile. Die Zellen werden Spalte
für
Spalte, von links nach rechts notiert.
<td>
<!-- Inhalt -->
</td>Links
The Table Header element: <th>
Mit dem th-Element wird der eigentliche Inhalt (table header) im Tabellenkopf
notiert. Ein th-Element wird immer innerhalb einer Zeile (tr-Element)
notiert. Jedes th-Element entspricht einer Zelle im Tabellenkopf (thead).
Die
Zellen werden Spalte für Spalte, von links nach rechts notiert.
<th>
<!-- Spaltenüberschrift -->
</th>Links
Tabellenzellen verbinden: colspan und rowspan
Mit dem Attribut colspan (column span) kann man in Kombination mit einem
td-Element
verwenden. Das Attribut erlaubt das Verbinden von Spalten. Die Tabellenzelle wird nach
rechts über die definierte Anzahl von Spalten ausgedehnt. Die Zelle, in der das Attribut
definiert
wird, zählt bei der Anzahl immer mit.
<td colspan="3">
<!-- Tabellendaten über drei Spalten ausgedehnt. -->
</td>Links
Mit dem Attribut rowspan kann man in Kombination mit einem td-Element
verwenden. Das Attribut erlaubt das Verbinden von Zeilen. Die Tabellenzelle wird nach
unten über die definierte Anzahl von Zeilen ausgedehnt. Die Zelle, in der das Attribut
definiert
wird, zählt bei der Anzahl immer mit.
<td rowspan="3">
<!-- Tabellendaten über drei Zeilen ausgedehnt. -->
</td>