Was ist eine Auszeichnung?
Wir erweitern die eigentlichen
Informationen durch vorgegebene "Markierungen". Diesen Prozess nennen
wir Auszeichnung.
Wie funktioniert die Auszeichnung?
Die vorgegebenen "Markierungen" nennen wir HTML-Elemente. Jedes Element hat eine Bedeutung (Semantik), die der Browser kennt und verarbeiten kann. Durch die Elemente wird ein Text strukturiert. Elemente haben zum Beispiel die Bedeutung "das ist eine Überschrift" oder "das ist ein Link". Dadurch kann der Browser die Inhalte unterschiedlich anzeigen.
Syntax für HTML-Elemente
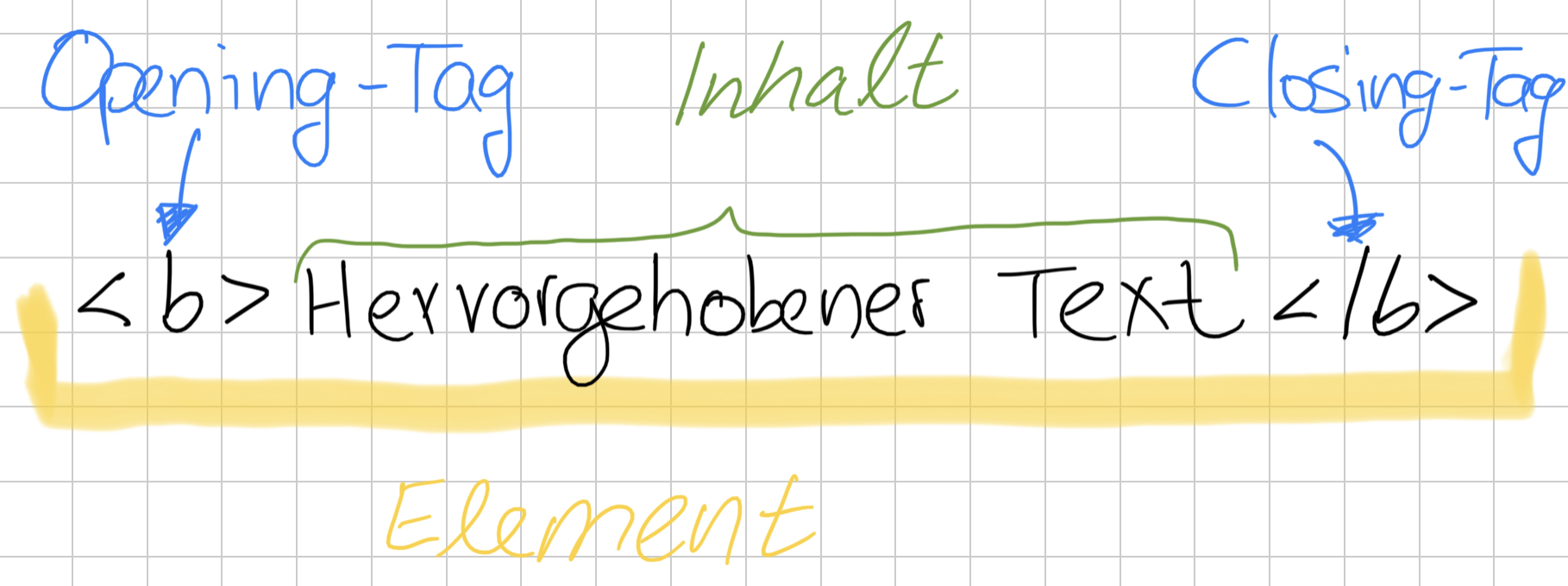
Jedes Element besitzt einen Namen. Den Namen des Elements notieren wir in spitzen Klammern. Der Name zusammen mit den spitzen Klammern wird Tag genannt. Ein Element besteht meist aus einem Paar von Tags. Es gibt ein Opening-Tag und einen Closing-Tag. Dazwischen notieren wir den eigentlichen Inhalt. Folgendes Bild zeigt ein erstes Beispiel.

Das b-Element besitzt den Opening-Tag <b> und den
Closing-Tag </b>. Beide Tags haben stets den gleichen Namen. Zwischen
den Tags notieren wir den eigentlichen Text. Das
b-Element ("bold" bzw. "bring attention to") hat die Bedeutung, die Aufmerksamkeit
des Lesers auf die Textstelle zu lenken. Durch das b-Element weiss der
Browser, dass er den Inhalt zwischen den Tags hervorheben sollte.
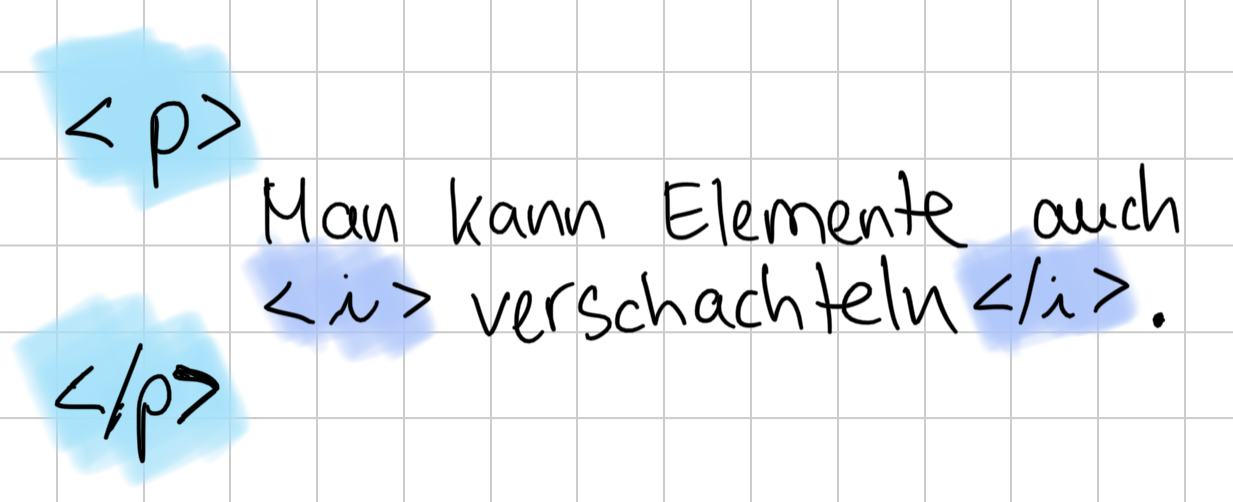
Wir können HTML-Elemente auch verschachteln. Der
Inhalt eines Elements kann wieder ein Element beinhalten. Wir können
auch Text und Elemente mischen. Wir müssen dabei auf die korrekte Reihenfolge der Tags
achten. Folgendes Bild zeigt ein weiteres Beispiel.

Manche Elemente besitzen kein Closing-Tag und daher keinen Inhalt. Prinzipiell
spielt bei HTML die Gross- und
Kleinschreibung der Tags keine Rolle (case-insensitive). Die Tags <b>
und <B> sind somit semantisch identisch. Es hat sich jedoch über die
Jahre durchgesetzt, dass man nur Kleinbuchstaben benutzt.
Zeilenumbrüche, Leerzeichen vor oder nach Tags und Leerzeilen haben auf die Darstellung
keinen Einfluss. Die Beispiele in folgendem Bild erzeugen deshalb das gleiche Resultat.

Links
Syntax für HTML-Attribute
Wir können für ein HTML-Element zusätzliche
Informationen notieren. Dies sind nicht Teil des Inhalts und werden nicht
(direkt) dargestellt. Jede zusätzliche Information wird mit einem Attribut
definiert. Jedes Element erlaubt eine vorgegebene Menge von Attributen. Jedes Attribut
hat eine Bedeutung, die auch der Browser kennt. Mit dieser Information passt der Browser
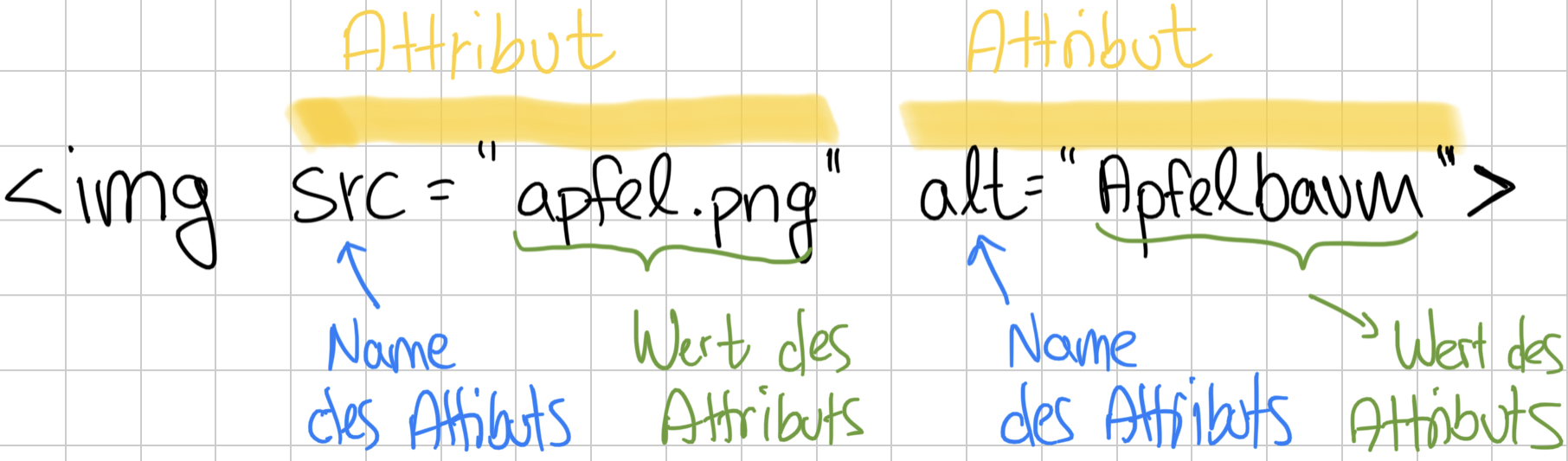
das Verhalten des Elements an. Folgendes Bild zeigt ein Beispiel für ein Element mit
einem Attribut. Das HTML-Element img
besitzt im Beispiel zwei Attribute. Das Attribut src gibt den Dateinamen
des Bildes an. Das Attribut alt definiert einen Text, der angezeigt wird,
falls die Bilddatei nicht vorhanden ist.

Jedes Attribut besitzt einen Attributnamen und einen Attributwert. Auf den
Attributnamen
folgt immer ein Gleichheitszeichen (=). Den Attributwert notieren wir
immer
in zwei doppelten Anführungszeichen ("). Pro
Element dürfen wir ein Attribut nur einmal verwenden. Zwischen zwei Attributen oder dem
Elementnamen wird ein Leerzeichen notiert. Nicht alle Element verlangen zwingend ein
Attribut. Bei vielen Elementen sind die Attribute optional. Die Reihenfolge der
Attribute spielt keine Rolle.